Cesium 快速入门指南
环境准备
首先,我们需要创建一个 Vue 项目,并安装 CesiumJS 及其相关的 Vite 插件。
bash
# 1. 创建 Vue 项目 (推荐使用 npm 7+,若遇到问题可尝试添加 --npm)
npm create vite@latest my-vue-cesium -- --template vue
# 2. 进入项目目录
cd my-vue-cesium
# 3. 安装依赖
npm install
# 4. 安装 CesiumJS 及 vite-plugin-cesium 插件
# vite-plugin-cesium插件作用:
# 1. 自动复制Cesium静态资源(Workers/Assets/Widgets等)
# 2. 处理资源路径映射,避免404错误
# 3. 优化开发环境热更新性能
npm install cesium vite-plugin-cesium -D极力推荐使用Vite创建项目,一步到位,省时省力- 若不是用 Vite 创建项目,需手动配置
window.CESIUM_BASE_URL,稍微麻烦,可参考官方教程
工程配置
直接将下面代码复制到vite.config.js文件中
js
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import cesium from "vite-plugin-cesium";
// https://vite.dev/config/
export default defineConfig({
plugins: [vue(), cesium()],
});组件实现
vue
<template>
<div ref="cesiumContainer" style="width: 100vw; height: 100vh"></div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import * as Cesium from "cesium";
const cesiumContainer = ref(null);
let viewer = null;
// 设置访问令牌
Cesium.Ion.defaultAccessToken =
"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIwZTEwODgwMS1iYTY0LTRhNmYtYWFhMS03MDEzMjlhYWNjOTciLCJpZCI6MzAwMTM5LCJpYXQiOjE3NDY1ODI5MTR9.P4bdCMYyoubNMaQ_-ZkU99mM8Da3o8HIo4A57stHRAg";
onMounted(() => {
// 初始化Viewer
viewer = new Cesium.Viewer(cesiumContainer.value, {});
});
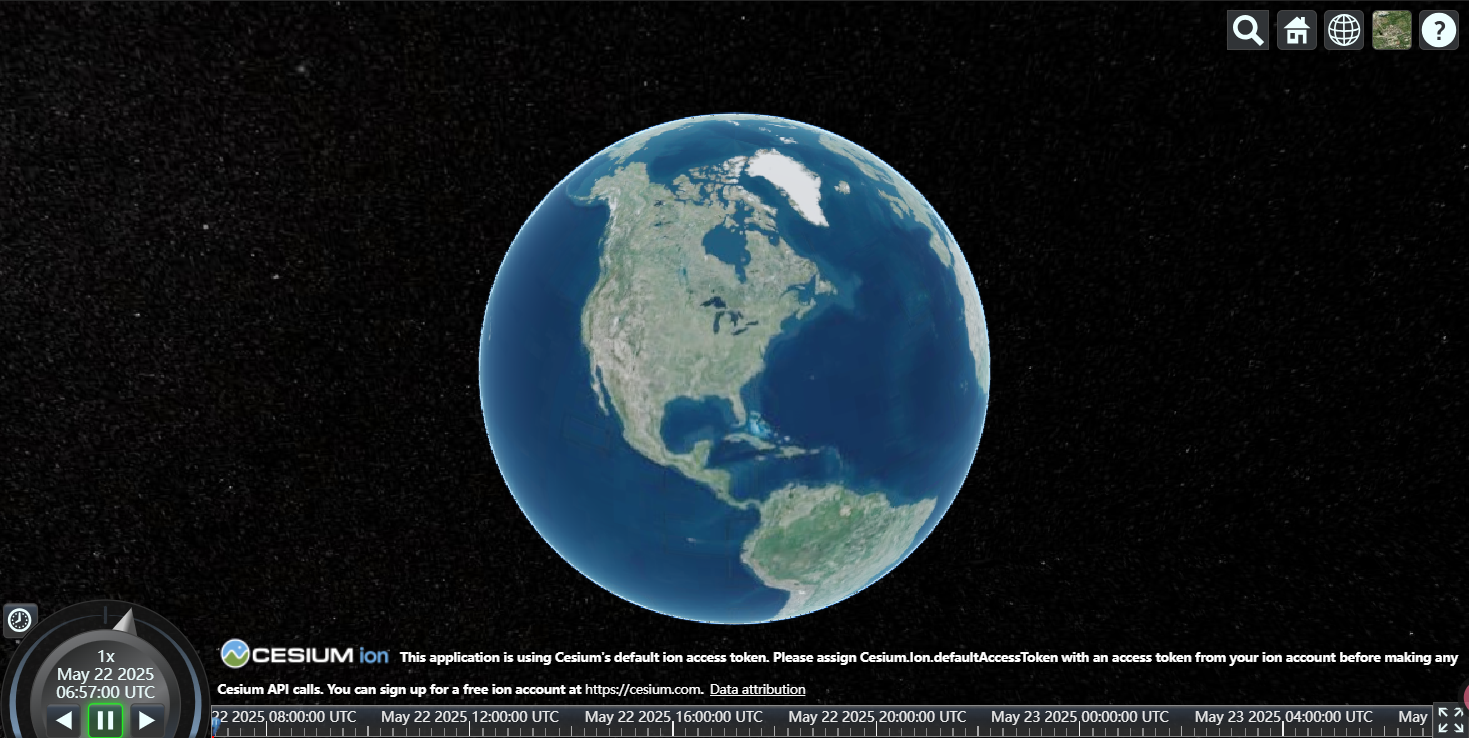
</script>效果验证
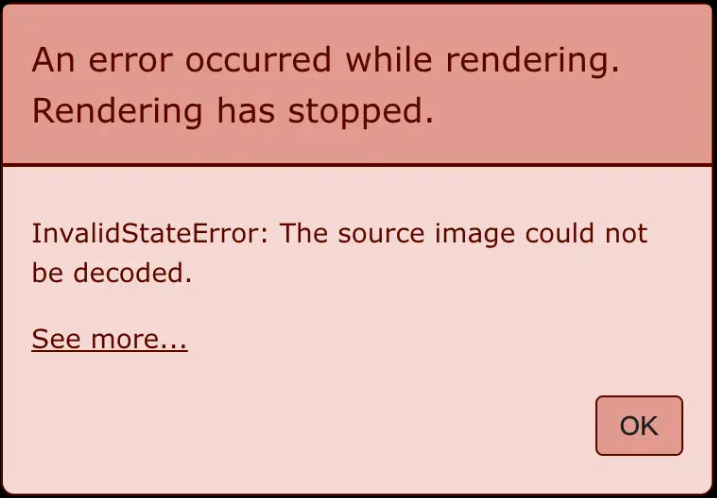
未配置插件时的典型渲染错误 
正确配置后的地球显示效果