底图更换
Cesium 默认使用 Bing Maps 作为地图源,但由于 Bing Maps 在国内可能存在访问限制,开发者常需替换为更适合国内使用的地图服务,以下介绍三种更换底图的方式。
底图类型与选择建议
| 瓦片类型 | 协议标准 | 优点 | 缺点 | 适用场景 |
|---|---|---|---|---|
| WMTS | OGC 标准 | 支持严格地理参考,多级比例尺 | URL 复杂,配置项多 | 天地图、国家地理信息公共服务平台 |
| XYZ | 非标准但通用 | 配置简单,URL 直观 | 部分服务有访问限制 | 高德、谷歌、OSM 等主流地图 |
| Single Tile | 单张图片 | 适合自定义背景图,离线场景 | 精度低,不支持缩放 | 简化地图、专题图背景 |
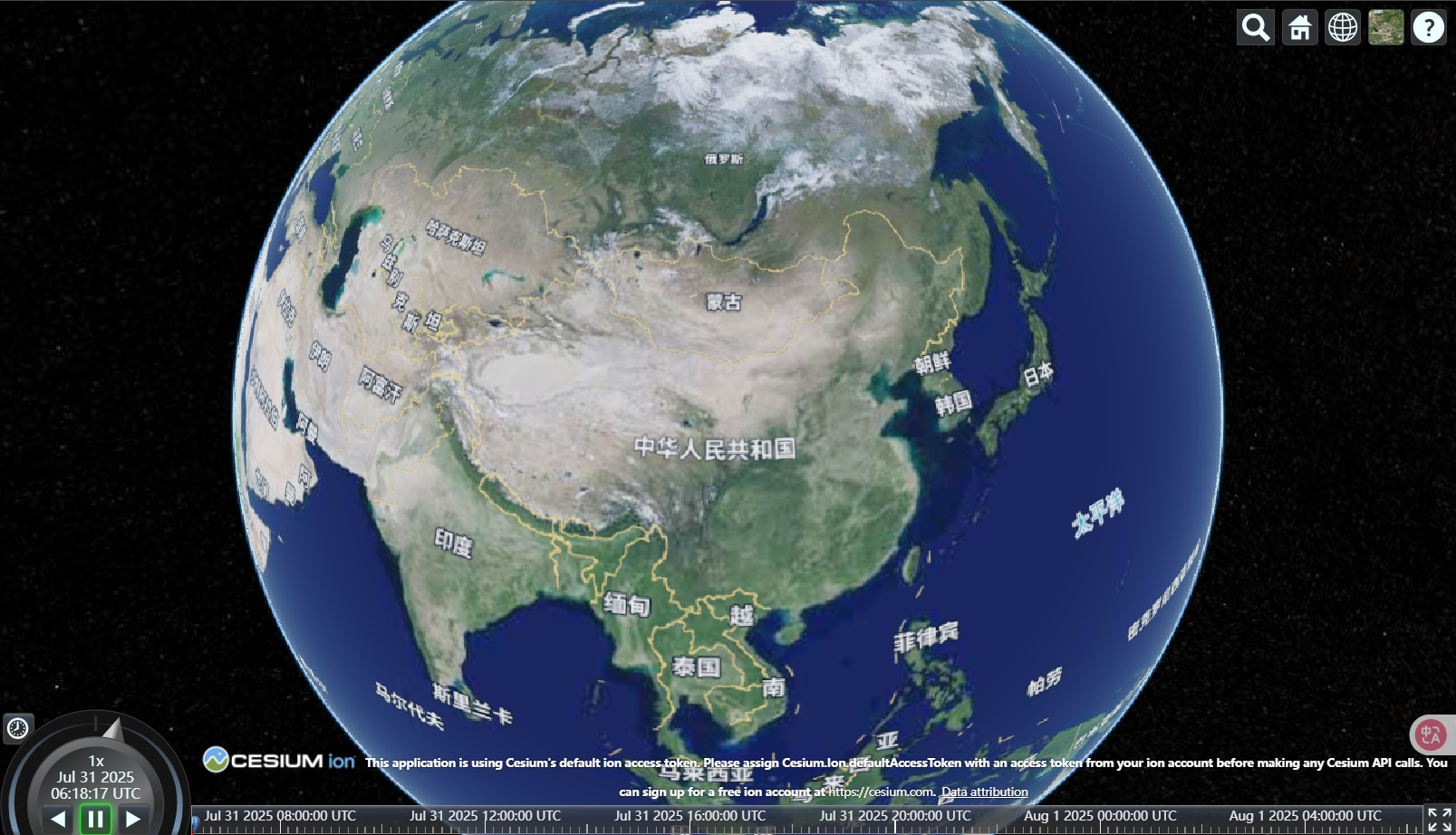
天地图 WMTS 服务(推荐国内使用)
使用WebMapTileServiceImageryProvider添加 WMTS 影像,下面为天地图加载
- 需要将
viewer配置项中baseLayer和baseLayerPicker设置为false,否则 Cesium 同时会加载 Bing Maps- 这里添加了天地图影像和地理标注,
后添加的图层会覆盖前面的- 后续案例中会使用天地图作为默认底图
前置工作
- 需要申请天地图的 key,代码中提供了我自己的 key,方便大家调试,实际使用时可替换为自己的 key
展开代码
vue
<template>
<div ref="cesiumContainer" class="container"></div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import * as Cesium from "cesium";
const cesiumContainer = ref(null);
let viewer = null;
// 天地图TOKEN
const token = "05be06461004055923091de7f3e51aa6";
onMounted(() => {
// 初始化Viewer
viewer = new Cesium.Viewer(cesiumContainer.value, {
baseLayer: false, // 关闭默认地图
baseLayerPicker: false, // 关闭底图选择器
});
initMap();
});
// 加载天地图
const initMap = () => {
// 以下为天地图及天地图标注加载
const tiandituProvider = new Cesium.WebMapTileServiceImageryProvider({
url:
"http://{s}.tianditu.gov.cn/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=" +
token,
layer: "img",
style: "default",
format: "tiles",
tileMatrixSetID: "w",
subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"], // 子域名
maximumLevel: 18,
credit: new Cesium.Credit("天地图影像"),
});
// 添加地理标注
const labelProvider = new Cesium.WebMapTileServiceImageryProvider({
url:
"http://{s}.tianditu.gov.cn/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&tileMatrix={TileMatrix}&tileRow={TileRow}&tileCol={TileCol}&style=default&format=tiles&tk=" +
token,
layer: "img",
style: "default",
format: "tiles",
tileMatrixSetID: "w",
subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"], // 子域名轮询
maximumLevel: 18,
credit: new Cesium.Credit("天地图标注"),
});
// 天地图影像添加到viewer实例的影像图层集合中
viewer.imageryLayers.addImageryProvider(tiandituProvider);
// 天地图地理标注(后添加的会覆盖前面的)
viewer.imageryLayers.addImageryProvider(labelProvider);
};
</script>
<style scoped>
.container {
width: 100vw;
height: 100vh;
}
</style>
高德地图 XYZ 影像瓦片
使用UrlTemplateImageryProvider添加 XYZ 影像,下面为高德地图瓦片加载
展开代码
vue
<template>
<div ref="cesiumContainer" class="container"></div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import * as Cesium from "cesium";
const cesiumContainer = ref(null);
let viewer = null;
onMounted(() => {
// 初始化Viewer
viewer = new Cesium.Viewer(cesiumContainer.value, {
baseLayer: false, // 关闭默认地图
baseLayerPicker: false, // 关闭底图选择器
});
initMap();
});
// 加载高德地图
const initMap = () => {
const gaodeProvider = new Cesium.UrlTemplateImageryProvider({
url: "https://webst0{s}.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}",
subdomains: ["1", "2", "3", "4"],
});
viewer.imageryLayers.addImageryProvider(gaodeProvider);
};
</script>
<style scoped>
.container {
width: 100vw;
height: 100vh;
}
</style>添加顶级影像瓦片
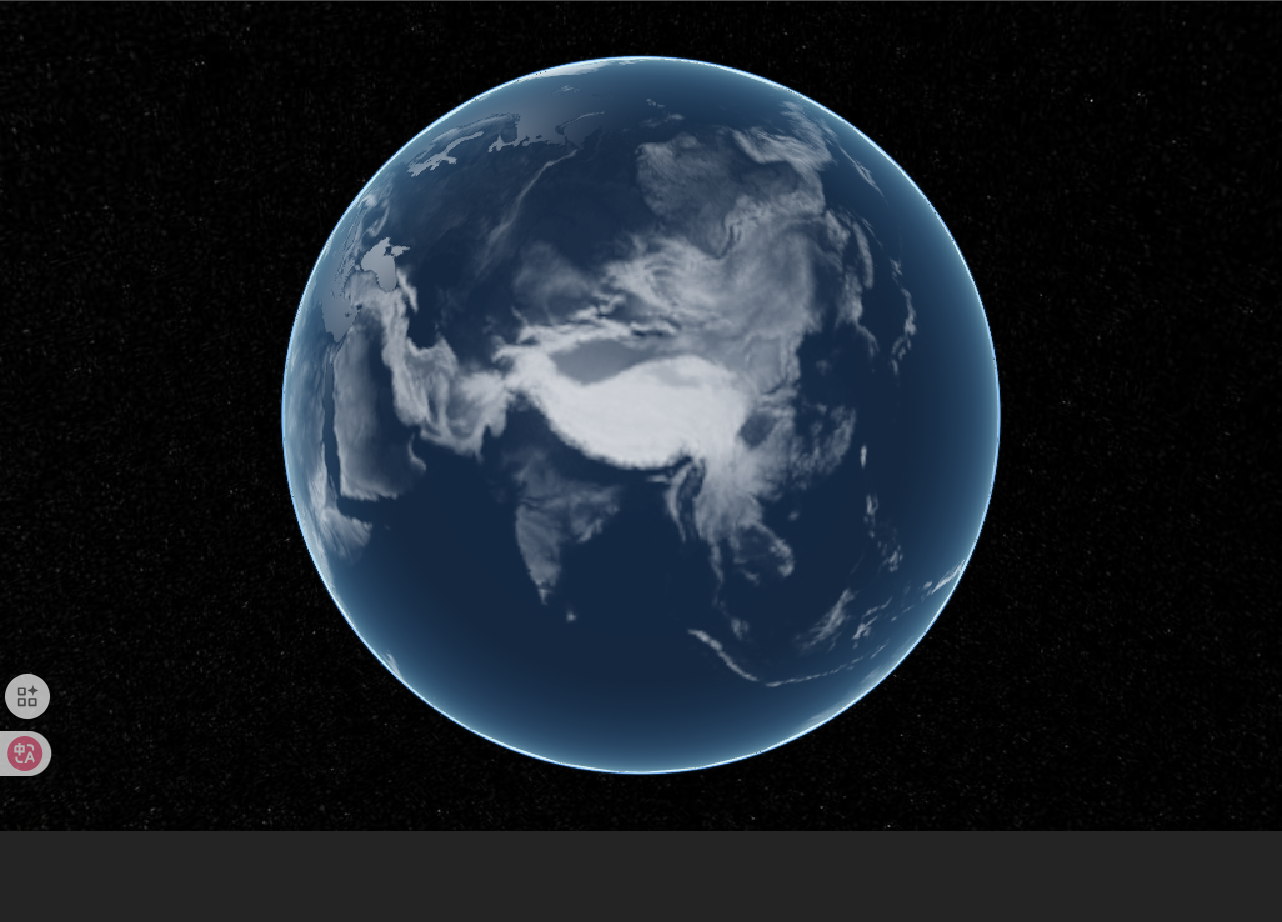
使用SingleTileImageryProvider添加顶级影像瓦片,下面为单张图片加载
展开代码
vue
<template>
<div ref="cesiumContainer" class="container"></div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import * as Cesium from "cesium";
const cesiumContainer = ref(null);
let viewer = null;
onMounted(() => {
// 初始化Viewer
viewer = new Cesium.Viewer(cesiumContainer.value, {
baseLayer: false, // 关闭默认地图
baseLayerPicker: false, // 关闭底图选择器
});
initMap();
});
// 加载单图像图层
const initMap = () => {
const singleTileLayer = Cesium.ImageryLayer.fromProviderAsync(
Cesium.SingleTileImageryProvider.fromUrl("/src/assets/earthbump1k.jpg", {
rectangle: Cesium.Rectangle.fromDegrees(-180.0, -90.0, 180.0, 90.0),
})
);
// singleTileLayer.alpha = 0.8; // 设置透明度
viewer.imageryLayers.add(singleTileLayer);
};
</script>
<style scoped>
.container {
width: 100vw;
height: 100vh;
}
</style>img 图片: 
添加后效果图,可通过alpha属性设置透明度 
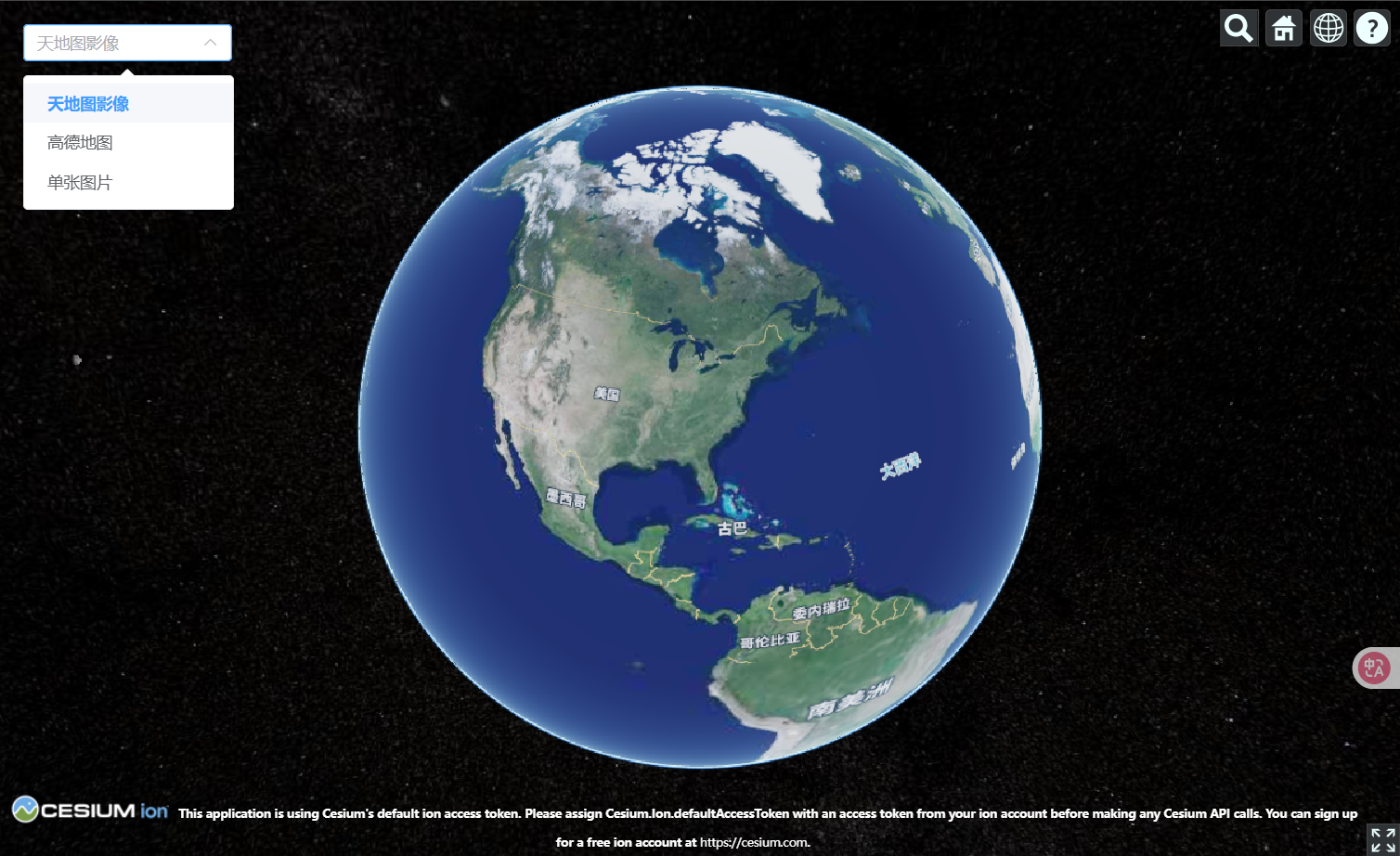
综合案例
- 该案例展示了同时添加
WMTS、XYZ、单张图片三种底图,通过切换选择器进行底图切换。 - 使用
show属性控制图层的显示与隐藏。
展开代码
vue
<template>
<div class="map-switcher">
<el-select v-model="currentMap" @change="switchMap">
<el-option label="天地图影像" value="tianditu"></el-option>
<el-option label="高德地图" value="gaode"></el-option>
<el-option label="单张图片" value="singleTile"></el-option>
</el-select>
<div ref="cesiumContainer" class="container"></div>
</div>
</template>
<script setup>
import { ref, onMounted, reactive } from "vue";
import * as Cesium from "cesium";
const cesiumContainer = ref(null);
const currentMap = ref("tianditu");
const viewer = ref(null);
const imageryLayers = reactive({
tianditu: [], // 天地图图层数组
gaode: [], // 高德图层数组
singleTile: [], // 单张图片图层数组
});
onMounted(() => {
// 初始化Viewer时不加载任何底图
viewer.value = new Cesium.Viewer(cesiumContainer.value, {
baseLayer: false,
baseLayerPicker: false,
timeline: false,
animation: false,
});
loadAllMaps(); // 预加载所有底图
});
// 预加载所有底图图层
const loadAllMaps = async () => {
// 天地图WMTS - 底图
const tiandituBase = new Cesium.ImageryLayer(
new Cesium.WebMapTileServiceImageryProvider({
url: "http://{s}.tianditu.gov.cn/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=05be06461004055923091de7f3e51aa6",
layer: "img",
style: "default",
format: "tiles",
tileMatrixSetID: "w",
subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],
maximumLevel: 18,
})
);
tiandituBase.mapType = "tianditu"; // 添加地图类型标识
imageryLayers.tianditu.push(tiandituBase);
// 天地图WMTS - 标注
const tiandituLabel = new Cesium.ImageryLayer(
new Cesium.WebMapTileServiceImageryProvider({
url: "http://{s}.tianditu.gov.cn/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&tileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=05be06461004055923091de7f3e51aa6",
layer: "cia",
style: "default",
format: "tiles",
tileMatrixSetID: "w",
subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],
maximumLevel: 18,
})
);
tiandituLabel.mapType = "tianditu"; // 添加地图类型标识
imageryLayers.tianditu.push(tiandituLabel);
// 高德XYZ
const gaodeLayer = new Cesium.ImageryLayer(
new Cesium.UrlTemplateImageryProvider({
url: "https://webst0{s}.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}",
subdomains: ["1", "2", "3", "4"],
})
);
gaodeLayer.mapType = "gaode"; // 添加地图类型标识
imageryLayers.gaode.push(gaodeLayer);
// 单张图片
const singleTileLayer = new Cesium.ImageryLayer(
await Cesium.SingleTileImageryProvider.fromUrl(
"/src/assets/earthbump1k.jpg",
{ rectangle: Cesium.Rectangle.fromDegrees(-180.0, -90.0, 180.0, 90.0) }
)
);
singleTileLayer.mapType = "singleTile"; // 添加地图类型标识
imageryLayers.singleTile.push(singleTileLayer);
// 将所有图层添加到viewer,但默认隐藏
Object.values(imageryLayers).forEach((layerArray) => {
layerArray.forEach((layer) => {
viewer.value.imageryLayers.add(layer);
layer.show = false; // 默认隐藏所有图层
});
});
// 默认显示天地图
switchMap("tianditu");
};
// 切换底图显示
const switchMap = (mapType) => {
// 隐藏所有图层
viewer.value.imageryLayers._layers.forEach((layer) => {
layer.show = false;
});
// 显示选中的地图类型的所有图层
if (imageryLayers[mapType]) {
imageryLayers[mapType].forEach((layer) => {
layer.show = true;
viewer.value.render();
});
}
// 更新当前地图类型
currentMap.value = mapType;
};
</script>
<style scoped>
.map-switcher {
position: relative;
height: 100vh;
}
.container {
width: 100%;
height: 100%;
}
.el-select {
position: absolute;
top: 20px;
left: 20px;
z-index: 1;
width: 180px;
}
</style>
API 参数补充说明
WebMapTileServiceImageryProvider
| 参数名 | 类型 | 说明 |
|---|---|---|
url | String | WMTS 服务的 URL 模板 |
layer | String | 要请求的图层名称 |
style | String | 图层样式标识符 |
tileMatrixSetID | String | 瓦片矩阵集标识符 |
format | String | 图像格式 |
tileWidth | Number | 瓦片宽度(像素) |
tileHeight | Number | 瓦片高度(像素) |
minimumLevel | Number | 最小层级 |
maximumLevel | Number | 最大层级 |
rectangle | Rectangle | 图层的地理范围 |
UrlTemplateImageryProvider
| 参数名 | 类型 | 说明 |
|---|---|---|
url | String | XYZ 瓦片的 URL 模板 |
subdomains | String[] | 子域名列表 |
credit | Credit | 版权信息 |
minimumLevel | Number | 最小层级 |
maximumLevel | Number | 最大层级 |
rectangle | Rectangle | 图层的地理范围 |
tilingScheme | TilingScheme | 瓦片投影方案 |